1、案例目的

2、准备工作
项目文件(html、css、js分离)
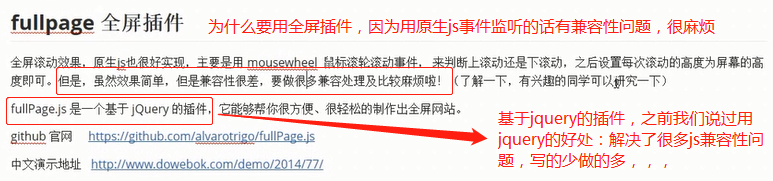
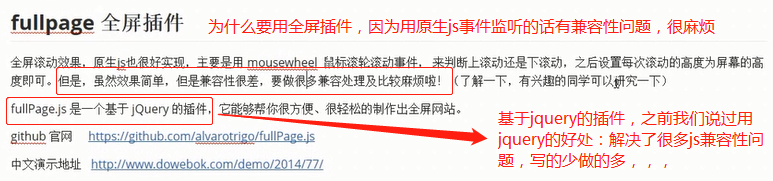
为什么要用全屏滚动插件


3、开始开发
引入外部文件
看文档开发
设置自定义样式(可修改插件的样式,利用css样式层叠性)
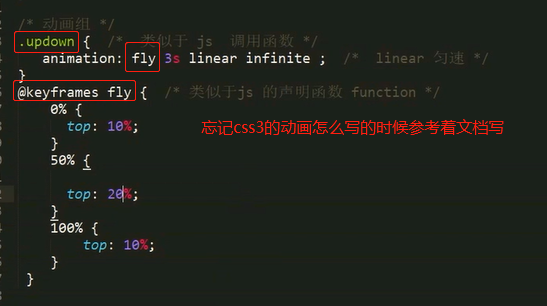
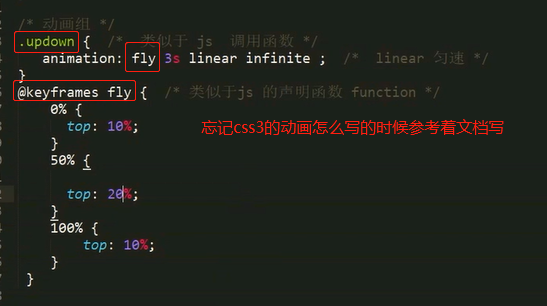
每屏里的动画 ---css3


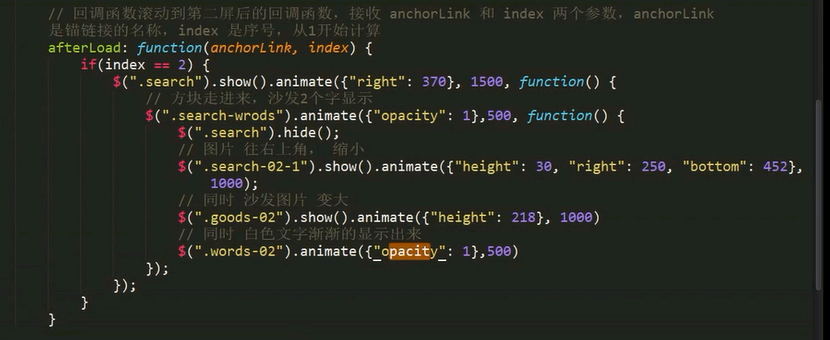
jquery中的动画
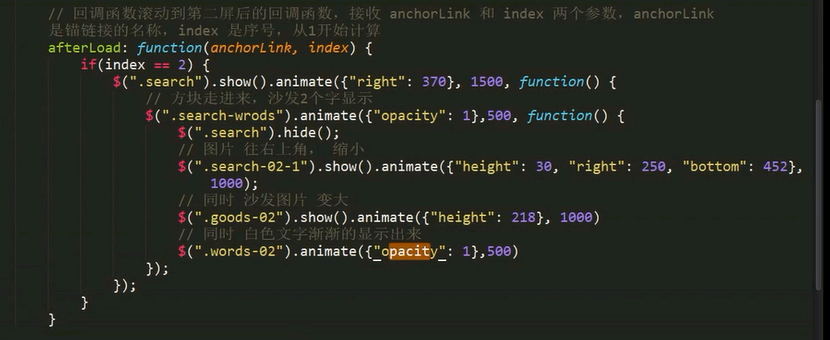
动画中的回调函数---一定是等当前动画执行完才执行回调函数


本文共 239 字,大约阅读时间需要 1 分钟。
1、案例目的

2、准备工作
项目文件(html、css、js分离)
为什么要用全屏滚动插件


3、开始开发
引入外部文件
看文档开发
设置自定义样式(可修改插件的样式,利用css样式层叠性)
每屏里的动画 ---css3


jquery中的动画
动画中的回调函数---一定是等当前动画执行完才执行回调函数


转载于:https://www.cnblogs.com/yangyutian/p/10973509.html